ホームページのSEOの達成度が測れる Chrome拡張「Lighthouse」の使い方

この記事のサマリー
- ホームページのSEOの達成度は、どのように測ればよい?
- Google Chrome拡張「Lighthouse」で、100点満点のうち何点かを確認すること
- Lighthouseは、Google社が提供している純正のプラグイン(拡張機能)
目次
ホームページのSEOの達成度が測れる
Chrome拡張「Lighthouse」の使い方
Lighthouseのインストール方法
次の手順でLighthouseをインストールしましょう。
1. Google Chromeを立ち上げ、Google検索で「Lighthouse」と検索。
2. Chrome ウェブストアの「Lighthouse for Google Chrome」のページが上位に表示されるので、アクセス
3. 右上の「Chromeに追加」ボタンをクリックすれば、Google Chromeにインストールされます。

Lighthouseでレポートを生成
Google Chromeのアドレスバーの右側に、拡張機能のアイコンが並んでいます。オレンジ色の灯台のようなアイコンをクリックすると、Lighthouseのパネルが開きます。
LighthouseでSEOの達成度を測るのは、ページ単位となります。したがって、ホームページの中でも代表的なページをいくつか測定し、SEOの改善点を知るのが理想ですが、まずはトップページを測定してみてください。
それでは、自社のトップページにアクセスし、Lighthouseを起動しましょう。アドレスバーの右側のLighthouseアイコンをクリックし、さらに「Generate Report(レポートを生成)」をクリックすると、測定がスタートします。

Lighthouseレポートの見方
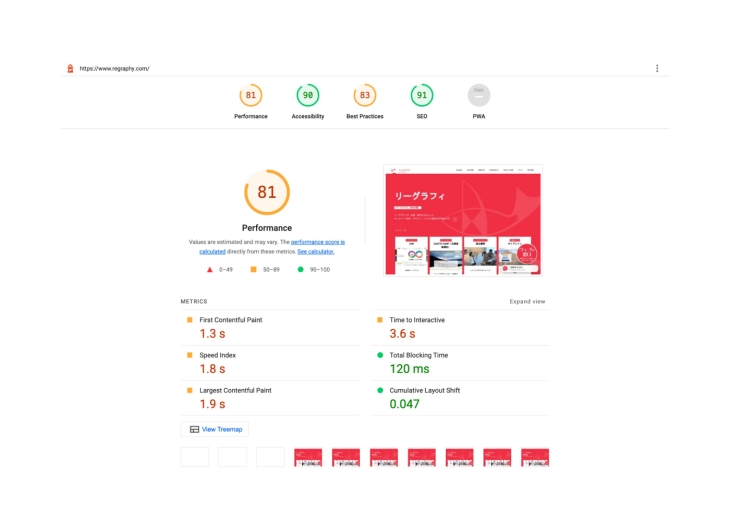
Lighthouseでは4つの軸(パフォーマンス、アクセシビリティ、ベストプラクティス、SEO)でページを測定します。
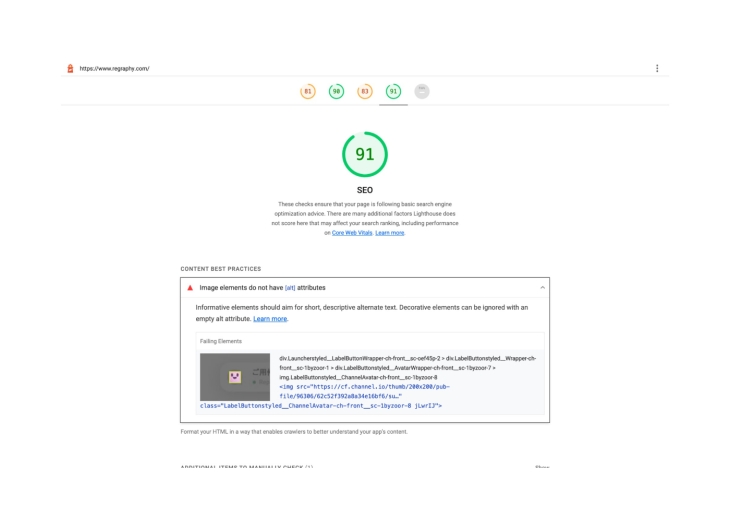
この中で「SEO」に注目しましょう(以下の画像はリーグラフィのトップページの測定結果)。

SEOが91点で、十分高いスコアですが、詳細レポートで赤い警告マークが表示されている項目を改善すると、よりスコアが高まります(以下の画像では「画像にalt属性が指定されていないものがあります」という警告)。

Lighthouseでよく警告されるものとしては、
・画像にalt属性がない
・リンクテキストに説明的なテキストが含まれていない
・フォントサイズが小さい
・タップできる領域が適切なサイズではない
などがあります。
上記のほか、技術的な警告が表示される場合もありますが、自分で対応できない場合はシステム担当者などに相談してみてください。
また、SEO以外の3つの軸(パフォーマンス、アクセシビリティ、ベストプラクティス)に対する警告も、それほど手間がかからないものであれば、速やかに修正しましょう。
それにより、ユーザー体験の高いページに改善できます。
--
以上、Google Chrome拡張「Lighthouse」の使い方を解説しました。
「SEOって、何が正解なのかわからない」
「SEOの第一歩として、具体的な施策を検討したい」
という際のひとつの指針として、Lighthouseを使ってみてください。
SEOについてお困りの方、Lighthouseで警告された部分の改善方法がわからない方は、お気軽にリーグラフィにご相談ください。
無料ダウンロードDownloads for Free

あなたに役立つ資料を無料でダウンロード!
ホームページ制作やマーケティングに関する資料です。
ぜひご活用ください。



